Request
One trend I am noticing more and more is customers wanting to create their own web forms. The problem being in the past was that forms in BC were not very user friendly and to be honest, you really never wanted to have customers touch them (or maybe that was me - lol!)
Form Classes / ID Option / Re-Direct
- Forms
I really like the drag-and-drop functionality and ease of use of the current Treepl forms. I think a few tweaks and adds to it would make them even customer friendly - i.e. to create their own and add to pages. So, here is what I am suggestion:
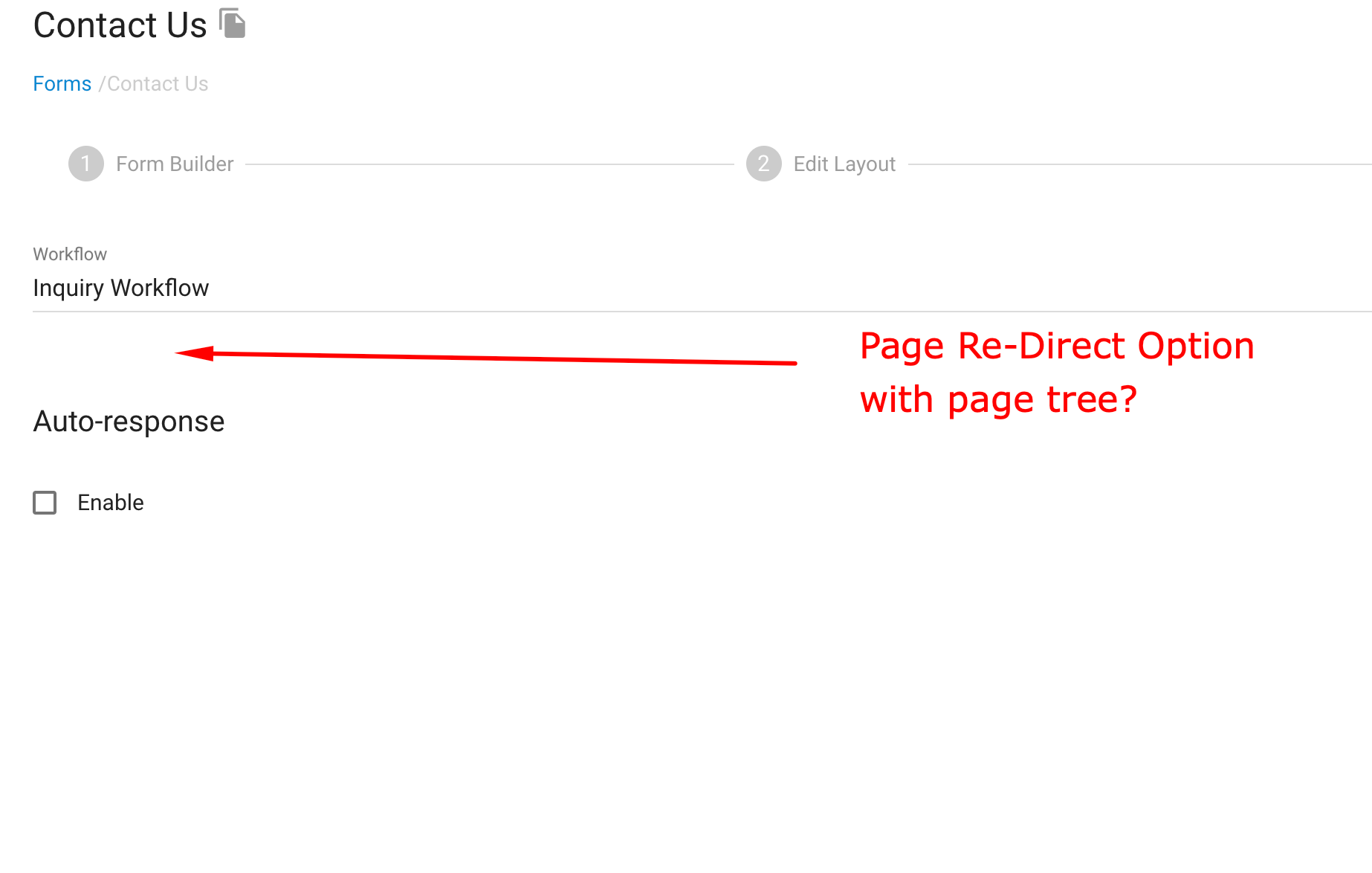
Add an option in Forms to add a page re-direct option - right now we need to manually add it into the form builder. To add to this, being able to pick the page from a page tree. This is the page re-direct after form submission. This could be added to step three of the webforms?

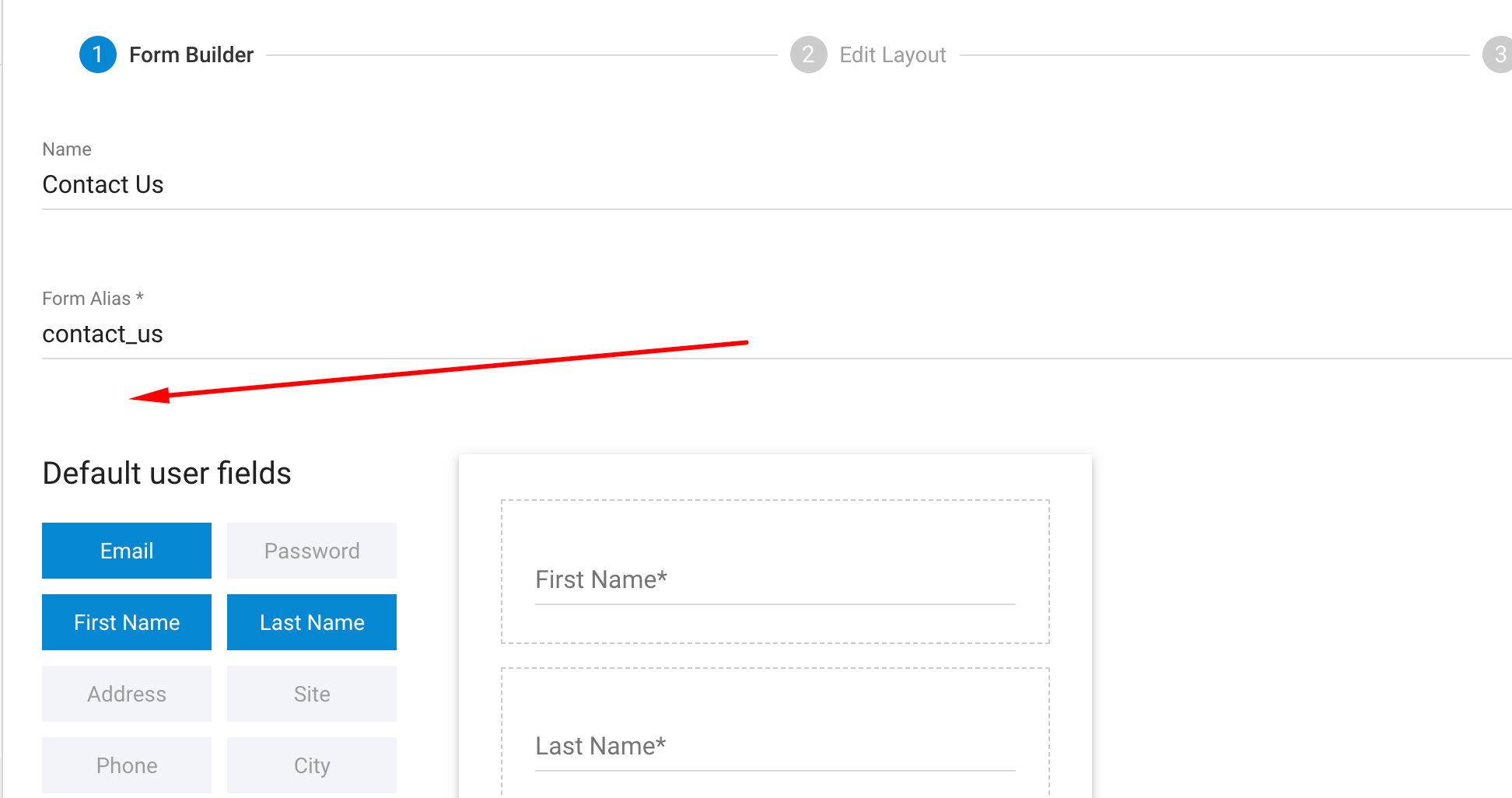
Ability to add a class and or ID to the form which would sit within the element. Basically a text string to add a Class and/or ID. This could be added in step 1 of the webforms. If the fields were blank, then of course class="" and id="" would not show up.

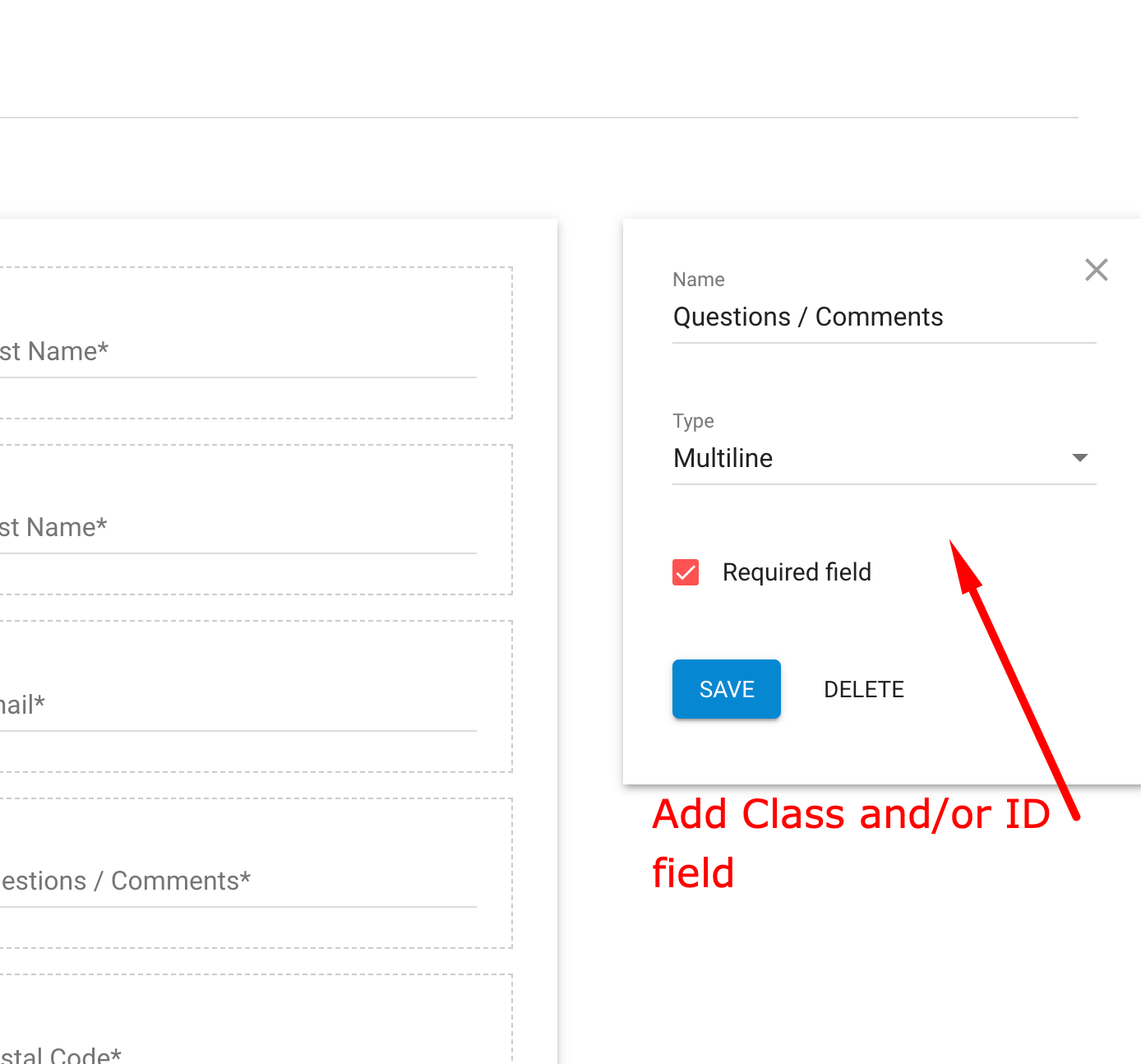
Ability to add Form Field Classes/ID’s. So when creating a form field, you also have the option to add a Class and/or ID. For Bootstrap for example, I use class=“form-control” for input, textarea and select elements.

These new fields can either be hidden or visible to clients. While I know that we can just target the element and their child elements for styling, often times we have webforms that are styled differently and require different targeting.
